目錄
如果還沒未安裝好模板可以參考上一篇Joomla安裝快速上手步驟流程解析!
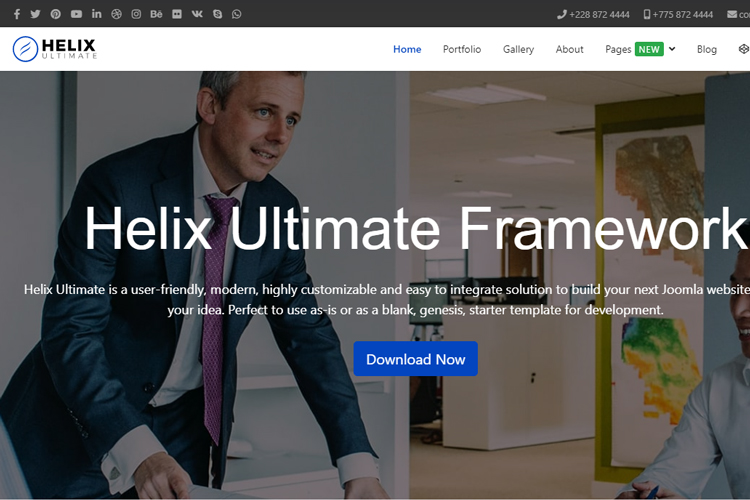
或是直接下載joomshaper免費模板Helix Ultimate
Joomla模板免費佈景主題前置作業
安裝完joomla的快速安裝包後可以正式來了解Helix Ultimate主題的免費模板佈局,在開始認識joomla模板前,我們先回顧之前的必做的操作
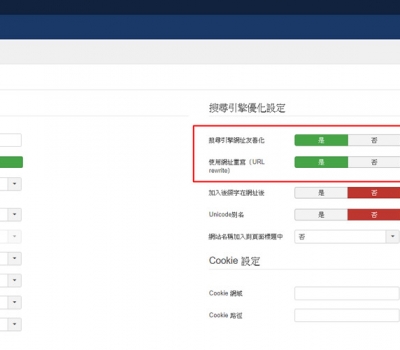
1.首先在系統/全站設定將搜尋引擎機器人改成noindex,nofollow(不索引,不跟隨),待網站完成上線後改回index, follow
2.cPanel裡htaccess.txt改為.htaccess(重新命名),並在全站設定開啟網址重寫(URL rewrite),詳細文章可以參考.htaccess-Joomla SEO優化
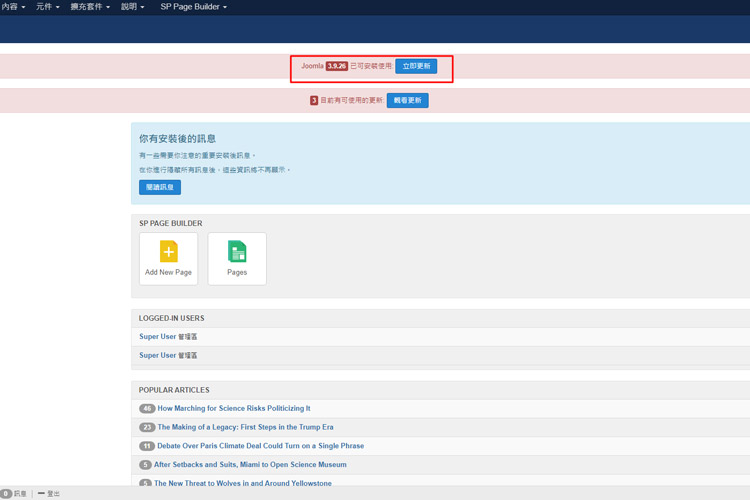
3.安裝完joomla我們可以看到目前版本為3.9.14(右下角)而新版本的主核心更新,會提示當今的最新版本,我們可以先將主核心版本升到最新版,然後測試看看前後台是否有不相容的錯誤產生

升級joomla主核心到最新版的版本

joomla模板是國外的樣式設計不一定符合中文的排版與使用體驗,適當的調整才能使網站更加舒適,例如普遍英文字級在14px,而繁體中文內文至少需要16px才能清楚的閱讀,在字型上面模板原始設計可能會使用Helvetica Neue這邊會建議改為微軟正黑體,在使用體驗上也較符合台灣的網頁設計,在後續的章節會介紹如何調整joomla的原始模板,我們先從了解模板的架構與調整局部開始吧!
Joomla模板位置
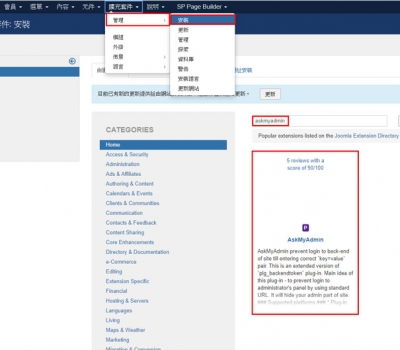
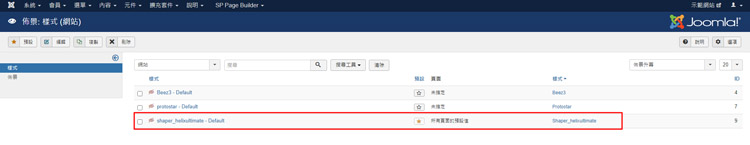
擴充套件/佈景主題/樣式,預設有打星號的就是你目前所使用的模板,如需切換不同佈景主題直接點選星星做切換即可,我們點擊 shaper_helixultimate - Default進入

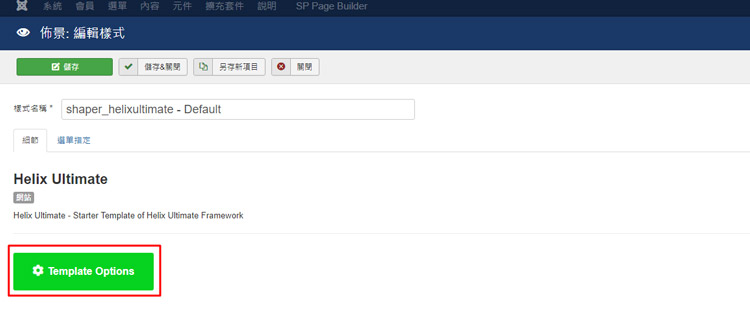
再點擊Template Options即可開啟佈景主題的修改

Joomla模板佈景主題介紹

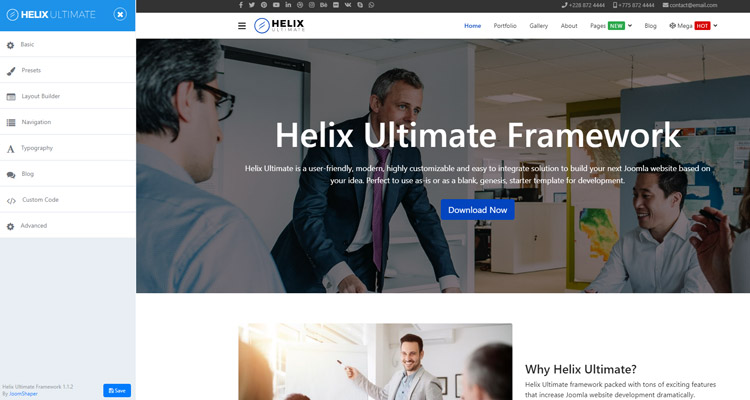
Basic基礎配置介紹
以下針對比較重要的選項做介紹
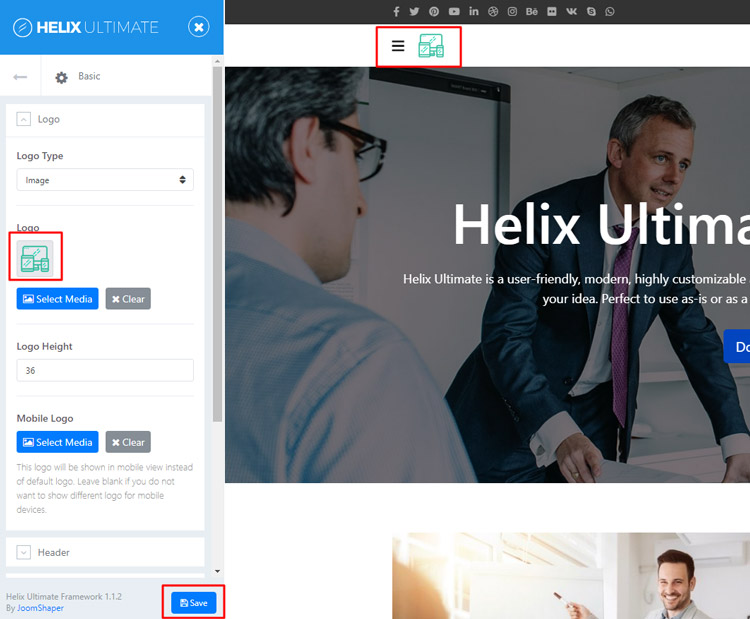
1.點開第一個選單Basic / logo我們可以看到logo的替換位置,同時可以上傳桌機版與手機版不同的logo大小與調整高度

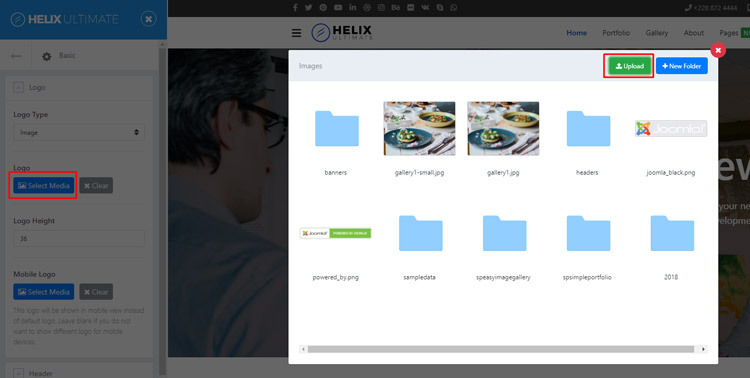
這邊可以將製作好的logo上傳到媒體庫並保存模板就可以看到logo已替換成功,logo檔案可以是jpg、png、svg,盡量以svg的圖片製作logo會較好,原因是svg是向量檔品質好檔案小,不會有模糊的問題,非常適合用在網頁設計上

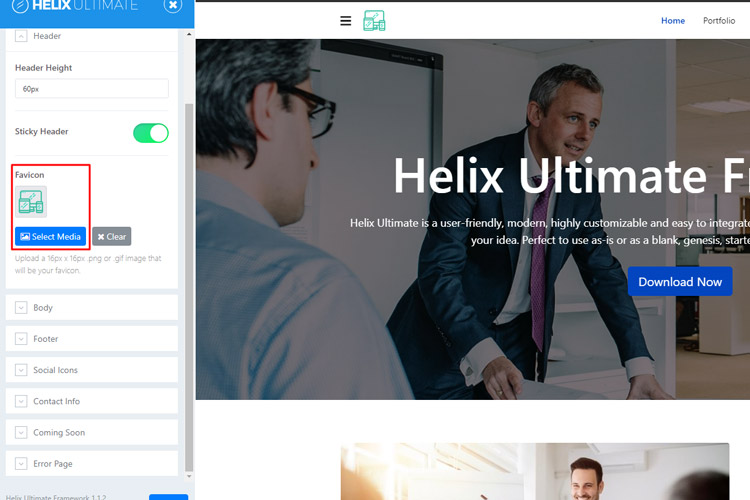
2.修改Header 底下的Favicon選擇16x16px的jpg、png、svg檔上傳,存檔後會看見前台瀏覽器頁面的joomla圖示換成自己想要的icon了


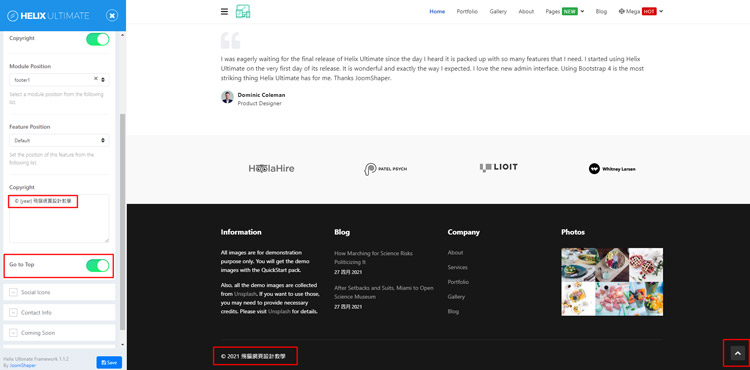
2.修改Footer的Copyright,在© {year}之後可以替換成中文或英文的版權宣告,例如飛貓網頁設計版權所有,© {year}的年份會自動更新可以不用刪除,如不須版權宣告也可以整個關閉儲存
3.Go to Top 是網頁右下角的回到頂部功能,個人覺得是蠻實用建議保留下來,除非你的網頁內容都不長,同時未來又想將fb或line@客服外掛放在右下角,那就可以關閉回到頂部的按鈕

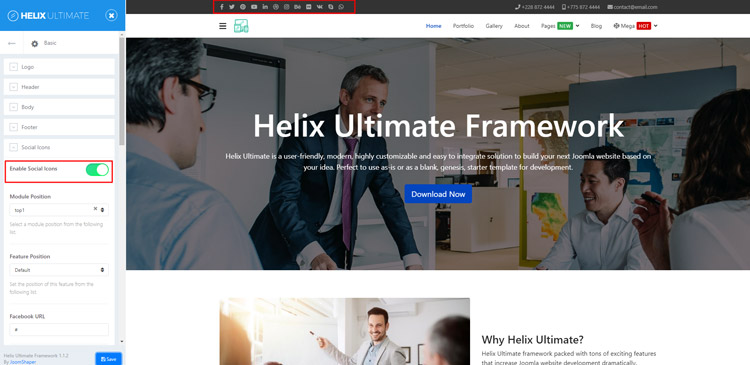
4.Social Icons的按鈕建議可以關閉後儲存,社群的部分大多不是台灣會使用的,fb 、youtube的icon會建議放在網頁底部也就是footer的地方會較合適

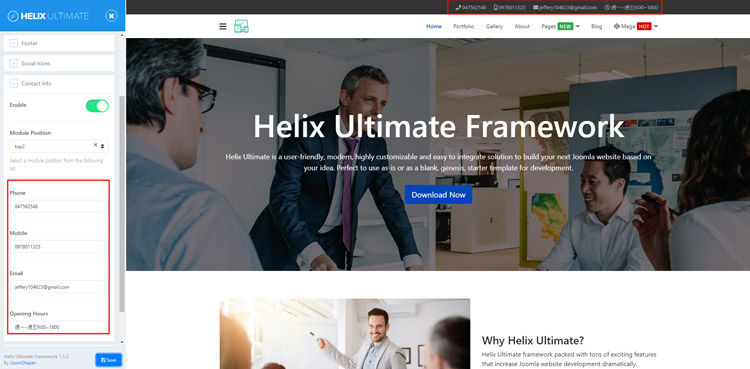
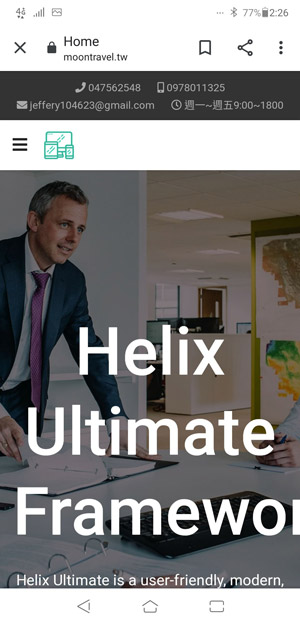
在Contact Info的部分你可以填入自己公司的電話、手機、信箱、營業時間,如不需要也可以留空,同時切換到手機板,直接點擊電話或信箱是可以直接撥打或發送mail的非常便利


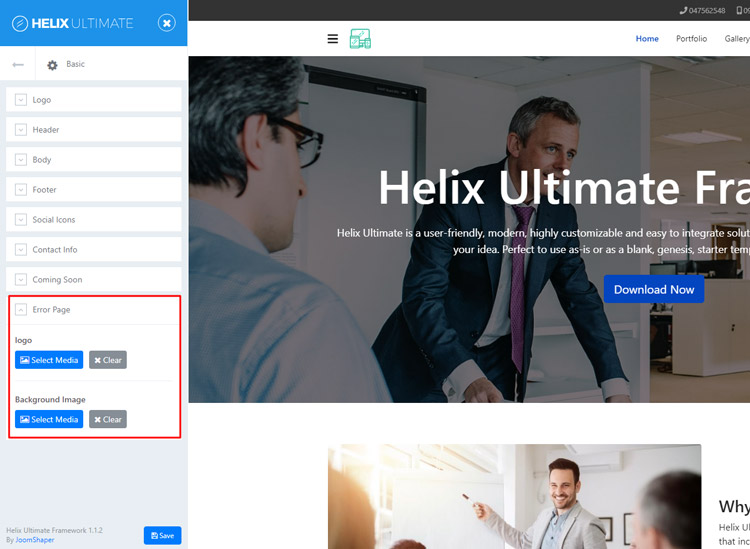
Error Page 這邊可以上傳自己喜歡的logo與背景圖片,當有錯誤頁面404時,你選擇的圖片就會顯示告知找不到頁面並有回到首頁的按鈕,對於使用體驗上是較友善不會直接關閉網頁

Presets預設色彩配置
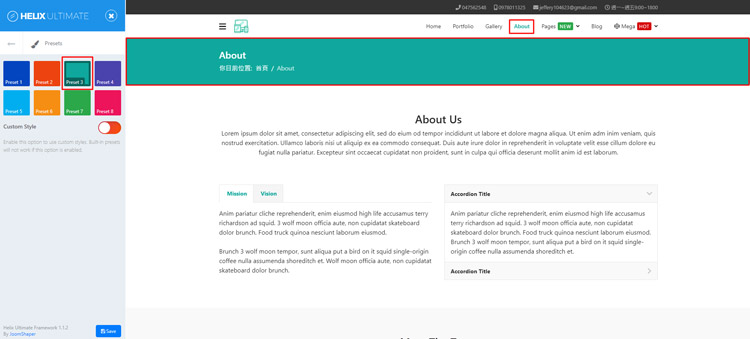
Presets是不同主色系配色的切換,Presets1是原本的預設色系,你可以選擇其它的色板做切換並保存,就可以看到不同的色彩風格套用在網頁上

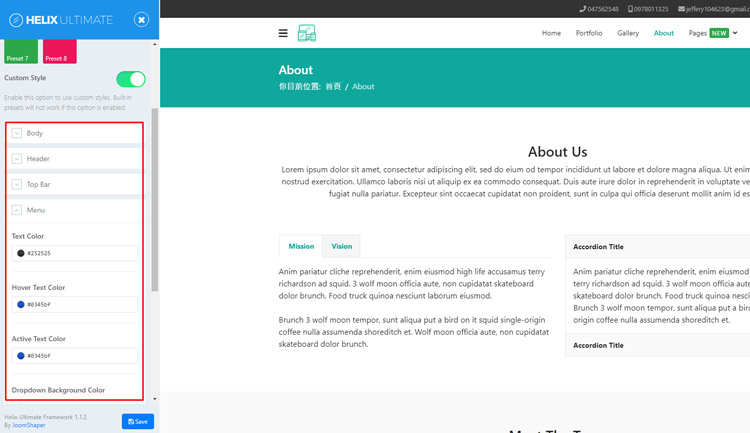
下方有個Custom Style屬於自定義的部分,一旦開啟自定義原本色板的色彩樣式會被覆蓋,如果不滿意原本色版的色彩樣式可以在這邊自定義想要的色彩風格

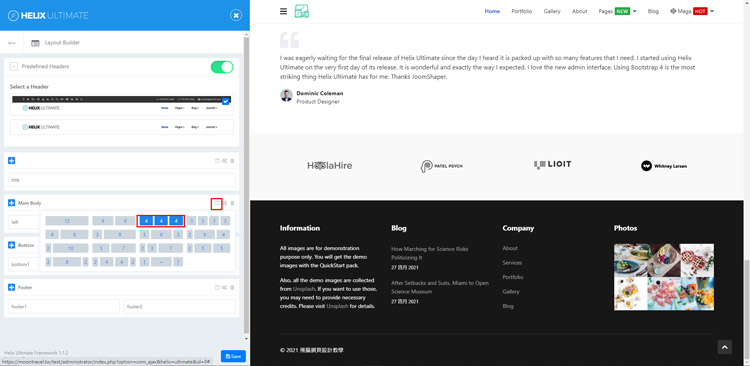
Layout Builder佈局建置
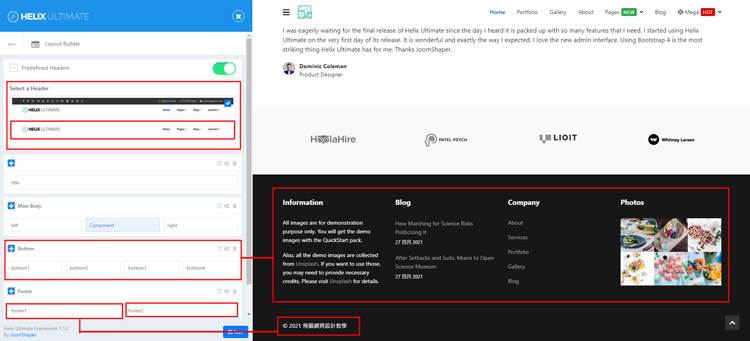
Layout Builder就是整體網頁的區塊佈局,在Headers你可以選擇不要有上方電話、信箱的灰黑色區塊,看需求可以自己切換在title、left、right的位置是在使用模組時可以選擇發布在這些區塊的位置,例如文章部落格我希望在右側加入熱門文章的選單介紹或是訂閱電子報等等的訊息,就是發佈在右側的欄位,這在後面的模組教學會再介紹Bottom1-4的區塊大小位置就是網頁前台底部的位置,同時可以切換區塊的大小

點選區塊右上角類似門的icon會看見不同的區塊大小選擇,我選擇只要三欄存檔後就只會出現三個區塊,同時寬度也變大了,這其實是bootstrap 4的網格框架系統,wordpress同樣也是使用這個網頁框架做開發,它的欄位總數是12,可以自己搭配想要的頁面寬度排列,例如三等份均分就是4+4+4、兩等份6+6或只有一欄的12,這在後面介紹SP Page Builder的編輯也會再帶到,這邊只要大致先了解即可。

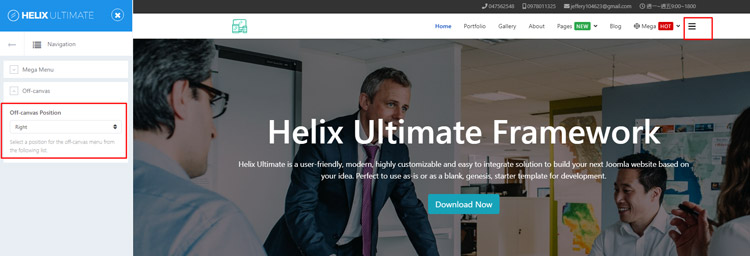
Navigation選單介面
Mega menu 預設的部分大致都符合所有網站使用,下拉選單的寬度或hover到選單時的下拉選單動畫都可以做修改,以及要讓手機的漢堡選單出現在右側也能直接切換喔!

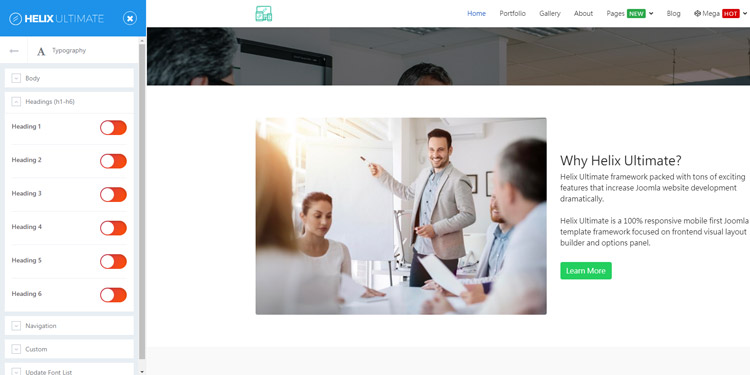
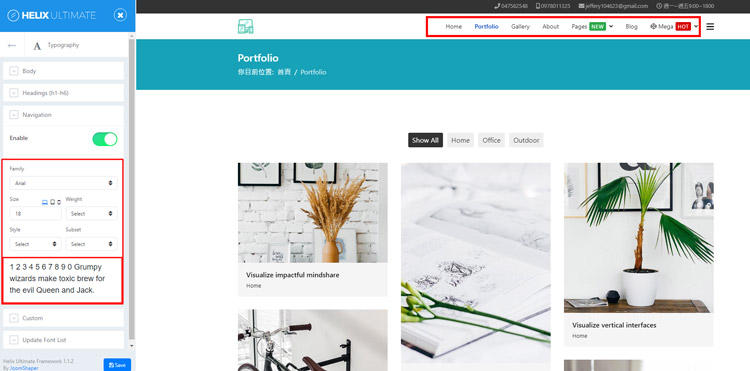
Typography字型排版
Typography字型的部分如果你是要使用中文會建議使用微軟正黑體,但選項並沒有這個選項,這要後續直接修改模板並自定義字型,H1-H6如要使用中文字,建議可以關閉按鈕。如果你開發的網站是英文的那可以選擇預設的arial字型,因arial屬於無襯線的黑體字,在網頁上還是較合適閱讀。

Navigation導航列的部分如果開啟有細部可以調整的部分如字型、字級大小、字的粗細等等,下方的文字同時有預覽的功能顯示調整後的參數,存檔後可以看到導覽列的數值變化。這邊我會選擇關閉按鈕,之後自己調整css要的效果,這邊各位可以斟酌。

Bolg部落格
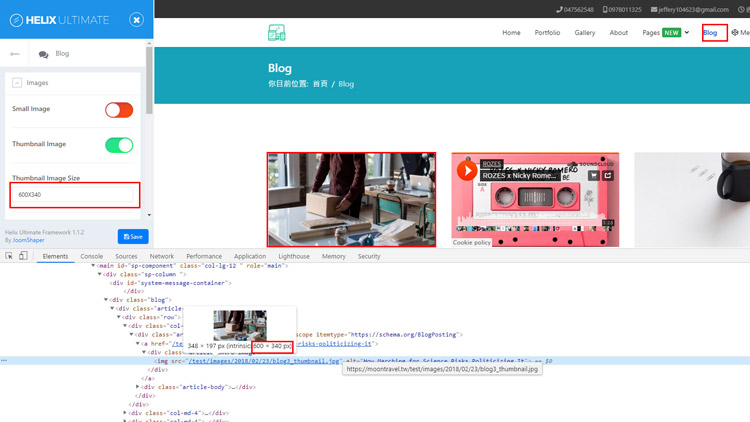
Bolg 圖片縮圖尺寸目前設定為600x340px,點擊選單來到部落格區,使用Google Chrome瀏覽器點擊滑鼠右鍵按檢查可以看到相對應的尺寸

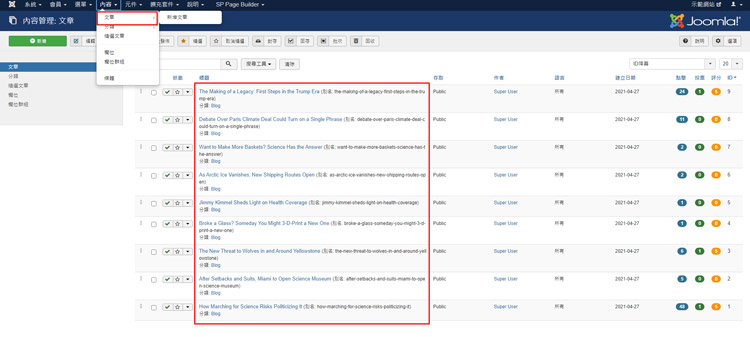
部落格內容的調整位於後台選單的文章區,點擊單篇文章進去就可以看到內容

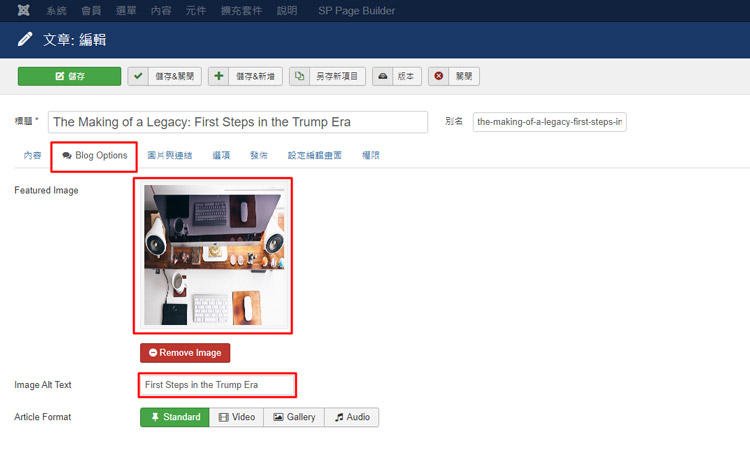
文章內上方的大banner大小為1140x640px,上傳的位置位於Blog Options 先按移除圖片就可以重新上傳圖片,圖片尺寸大小滿版寬1140高度沒有設限,下方的image Alt Text可以輸入Seo圖片的說明

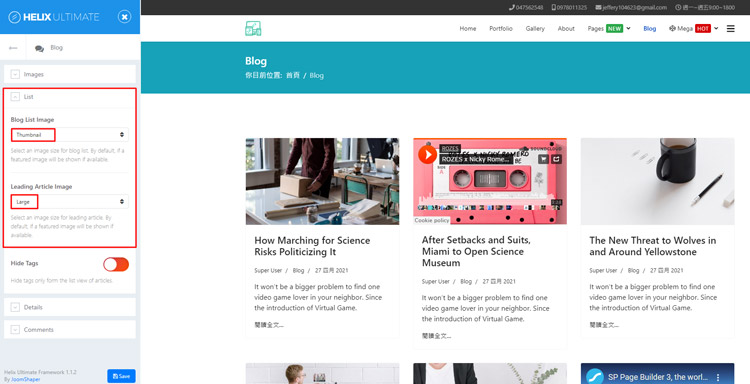
List圖片的選擇可以選擇想要的縮圖格式,在小圖或大banner的部分都可以自由設定

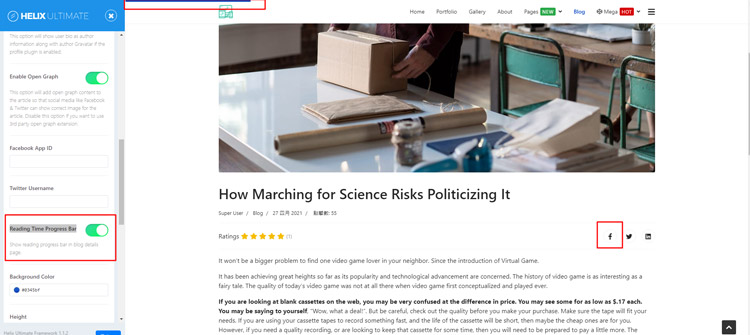
Details的社交分享會顯示在文章中,台灣一般只會留Fb,下方可以輸入Fb的ID部分,看產業需求是否要保留,Reading Time Progress Bar 是閱讀時的進度條,往下閱讀時顯示還有多長的內容並能自己修改顏色與線條高度,這在Wordpress很常見到的功能,joomla終於也加上去感到欣慰!

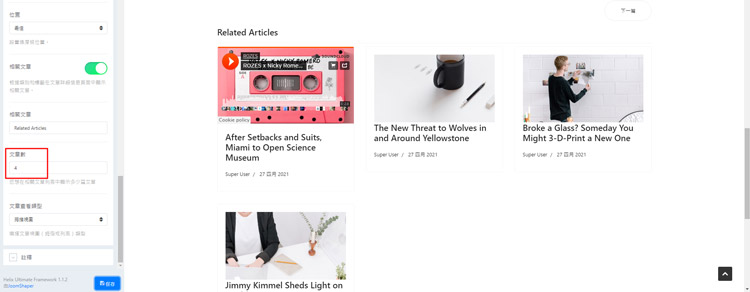
Related Articles相關文章文章數量可以自由調整,以及要圖文方式的區塊狀呈現或是列表式的呈現,一般預設的參數較符合大部分的網站需求

Custom Code自訂義代碼
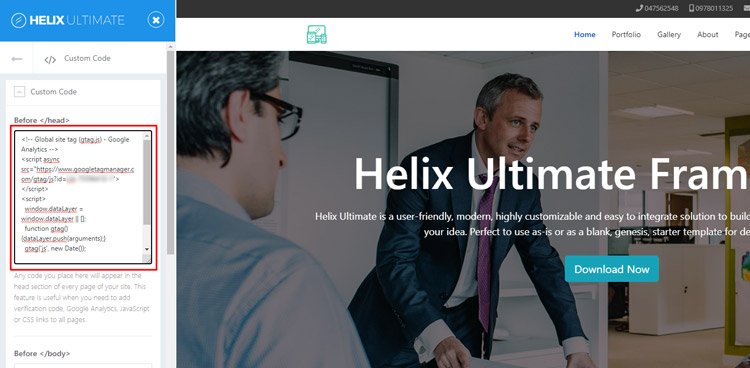
Custom Code我們在Before欄位加入Google analytics的追蹤碼將代碼貼入儲存即可

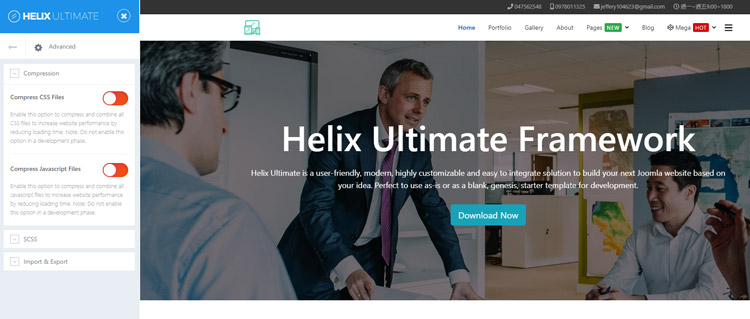
Advanced 壓縮
Advanced 這邊建議將預設的壓縮css、Javascript下方的SCSS關閉,如果之後會自己改寫css那就要關閉不然又會被系統覆蓋過去,Javascript壓縮有時會與套件衝突,依經驗關閉較保險,如為了網站的速度優化之後會再介紹相關套件與技巧。

結語
了解Joomla模板的基礎配置後Joomshaper的Pro主題模板都大同小異,未來上手付費版也不需擔心,免費版的功能基本上能滿足7成的需求差異較大部分在於他們開發的page builder頁面建造者的功能差異,這在下一個章節我們來介紹免費版只提供了那些功能,付費版又多了那些好用的功能!
這篇Joomla模板教學免費主題篇,希望給剛入門的使用者更多關於Joomla的使用介紹,如果喜歡我的Joomla教學文章也歡迎告訴我!讓我有更新下去的動力。


_thumbnail.png)